material ui drawer submenu
On Material UI Responsive and Persistent Drawers. Material UI is one of the most popular UI frameworks developed by Google.

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow
Material ui drawer submenu.

. It can be anchored from the Top Bottom Left and Right that is our Drawer can be displayed on any part of the page and this can be done by passing a prop called anchor and setting it to either Top Bottom Left and Right. Navigation drawers provide access to destinations in your app. They are only used with bottom app bars.
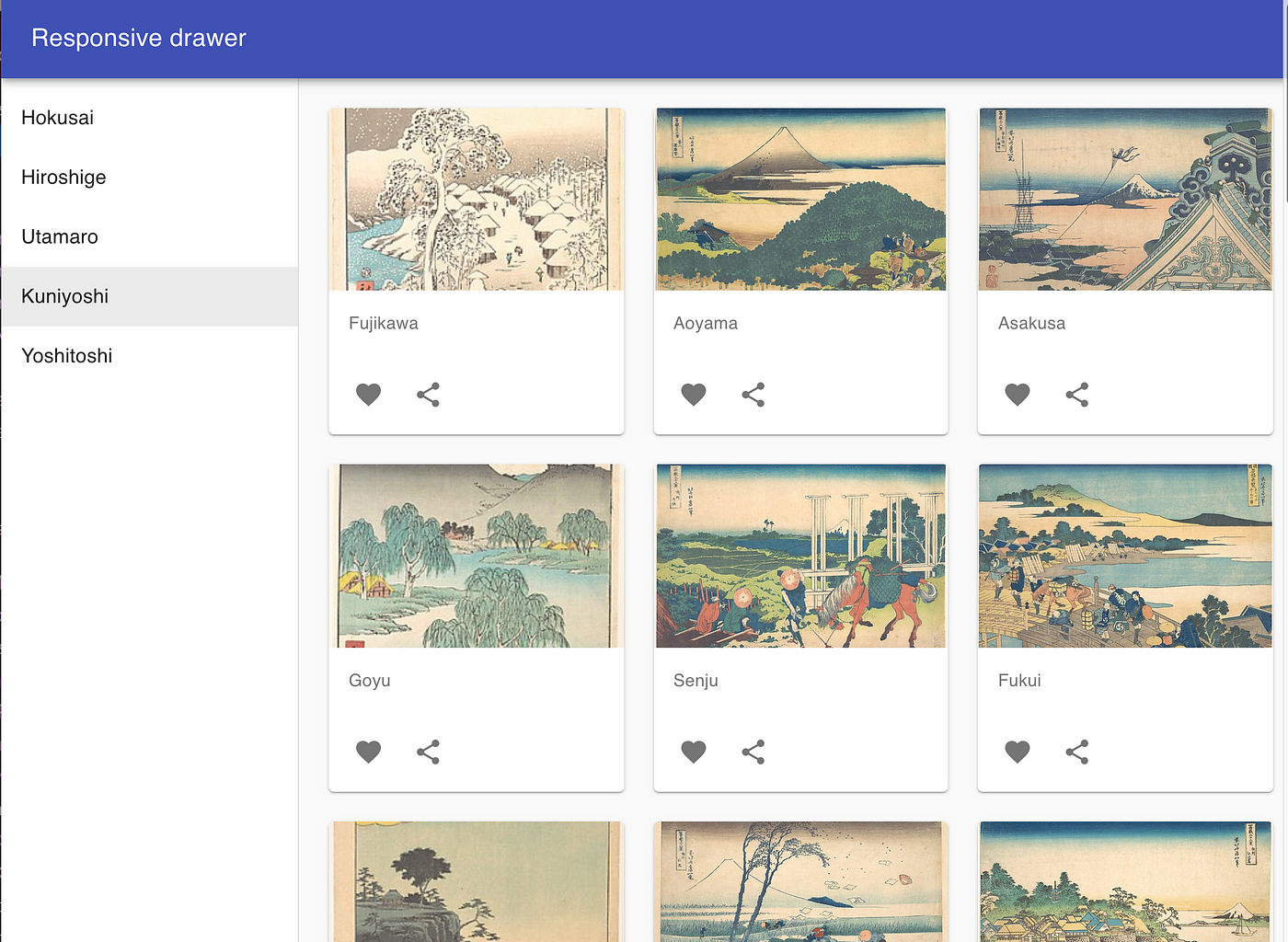
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium. Material UI Drawer is the most widely used component of Material UI. - accept a prop called closeDrawer.
Thursday March 17 2022. - use this function from props as the onClick handler on List. Im trying to use a temporary right Drawer component and I want the drawer and its backdrop to be contained.
Design API Documentation. Pin On Ux Ui Design Inspiration. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
Now Material-UI is supported by all major browsers and platforms. Mobile Slider Slider Design Interactive Design Survey Design. Solved material ui Drawer - How to Initialize Drawer Inside Container Element.
This is one way to alter the local state of Menu the parent component from within SystemMenu the child. Backed by open-source code Material streamlines collaboration between designers and developers and. We then add the content inside by putting sideList inside the div.
I did but maybe its just that I am blind and it doesnt explain it with further. Npm install --save material-uicore material-uiicons react-router-dom typesreact. Drawer React component - Material-UI.
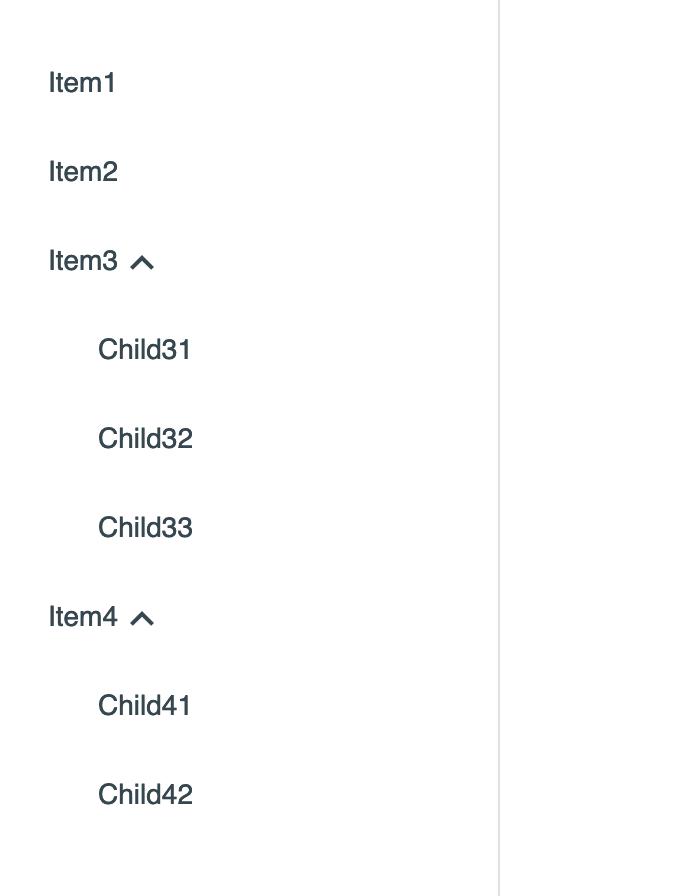
PaoloDiBello October 1 2018 306pm 3. Disabled children are not focusable. Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium.
Its a set of React components that have Material Design styles. Add a function to close the Drawer lets call it closeDrawer for now. In this video we go over120 Appbar Toolbar and how they work together310 Everything nested inside Appbar and Toolbar410 Examples of different Headers5.
If true Default will focus the rolemenu if no focusable child is found. If you set this prop to false focus will be placed on the parent modal container. In this article well look at how to add drawers to Material UI.
This is accomplished using the and components which are analogous to their sidenav equivalents. And import it into the Apptsx file into the component. Create a Drawer component.
In your SystemMenu component. In this article we will discuss React Material UI Menus. The drawer component is designed to add side content to a small section of your app.
This section describes the methods that control the Drawer UI component. Android Studio provides support to add Navigation Drawer Activity from IDE itself. Rather than adding side content to the app as a whole these are designed to add side content to a small section of your app.
Its used to set the position of the menu. Drawer is a material UI component that gives access to supplementary contents on a page. Menu is used to show a list of options.
Drawer Navigation drawers provide access to destinations in your app. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. Installation npm install materialdrawer HTML Structure.
Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts. Then we can apply the styles with the useStyles hook returned by makeStyles. To set the background color of the Material UI drawer we call the makeStyles function to create the styles.
Umar-khan posts at. An HTML element or a function that returns one. DefaultOptions rule Specifies the device-dependent default configuration properties for this component.
BeginUpdate Prevents the UI component from refreshing until the endUpdate method is called. With such Activity it automatically generates menu items for navigation drawer in form of a xml file resource located inside resmenu directory. Material UI is a Material Design library made for React.
The MDC Navigation Drawer is used to organize access to destinations and other functionality on an app. Adding Menu Items in Navigation Drawer Dynamically Introduction. The Material UI library is designed for faster easier and developer-friendly user interface development.
The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open. Bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. Content Gets the drawers content.
It is seen in almost all the websites as they provide better user interaction and easy to navigate in between. Material Ui Nested Menu Item Examples Learn how to use material-ui-nested-menu-item by viewing and forking example apps that make use of material-ui. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite.

With This Tileset You Can Create Sweet Racegames Or A Street Map The Street Tiles Fit Each Other Perfectly What You Racing Games Racing Board Game Template

Reactjs Multi Level Navigation Menu With Materialui And Typescript By Gevorg Harutyunyan Medium

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow

Material Ui Nested Menu Item Examples Codesandbox

Pin On Ux Ui Design Inspiration

Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium

Javascript How To Align Material Ui Menu Items Stack Overflow

Pin On Ux Ui Design Inspiration

How To Use Material Ui Menus In Reactjs Applications

Navigation Drawer Material Design

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Navigation Drawer Material Design Material Design Design Open Source Code

Material Ui Nested Menu Item Examples Codesandbox

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Nested Sidebar Menu With Material Ui And Reactjs Stack Overflow

Circles Side Menu Screen Mobile Web Design Mobile App Design Mobile Interface

Material Ui Nested Menu Item Examples Codesandbox

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium
